This is a cross-browser testing tool which allows users to test more than 22000 browser mobile and OS combinations. The display was not so clear but as a free responsiveness checker tool it does a fairly good job.

Responsive Web Design 50 Examples And Best Practices Designmodo
Viewport resizer is a browser-based tool to test any websites responsiveness.
Best responsive testing tools. Lets have a look list of some great online best responsive testing tools which are absolutely free. Designer developer Matt Kersley released his own free testing tool for responsive layouts. Powerful CICD with built-in test intelligence.
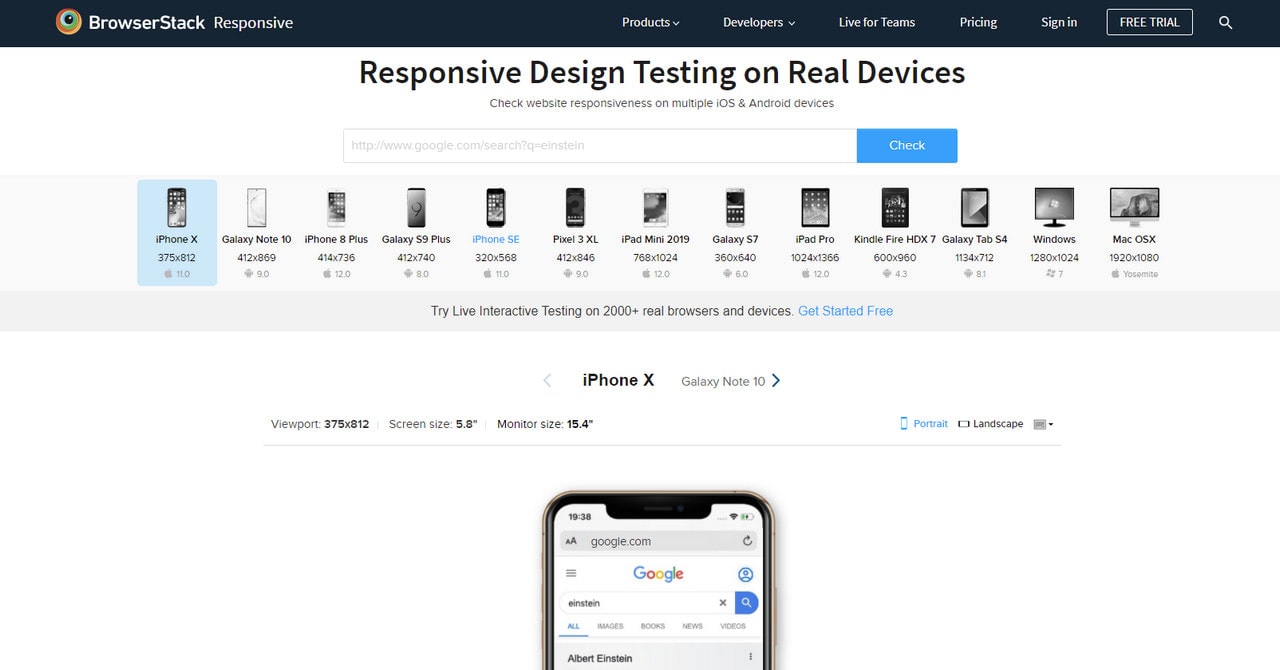
Mobile Breakpoint 320px 320 x 533 PX. When it comes to responsive website design testing BrowserStack is one of the most favorite tools of many designers. Apple iPhone XS Max 414 x 896 PX.
Youre able to thoroughly test your site using this great tool. It offers screen sizes from desktops smartphones tablets and also television. Screenfly Responsive Testing Online Tool Screenfly is a wonderful website responsive testing tool.
Matt Kersleys Responsive Tool. Responsive Testing Tools. Right-click on any website and click Inspect.
It tests site on 240 320 480 768 and 1024 resolution. Visit Am I Responsive. Ad Streamline your development with TeamCity.
Screenster – A Web-based visual regression testing tool that combines screenshot images with DOM and CSS verifications. XRespond is a cool responsive testing tool in that you can test multiple device views side-by-side or side-by-side-by-side-by-side expediting the testing process across a range of similar devices eg multiple versions of the iPhone etc or across completely different devices. It will show you a result.
Mobile Breakpoint 414px 414 x 896 PX. This ones a lot simpler than others and doesnt have many frills. Choose from a variety of devices toggle them to change the orientation and scroll up and down.
Browser Stacks biggest rival in the testing space is CrossBrowserTesting which offers more than 1500 browsers and devices to test your responsive website on. In todays video well check out some of the best responsive website design testing tools and sitesBlog post. Ad Streamline your development with TeamCity.
Just save the bookmarklet go to the page you want to test click on your created bookmarklet and check all kinds of screen resolutions of the page. Mobile Breakpoint 480px 480 x 896 PX. Different types of devices like smartphones laptops and tablets are available in different sizes.
Top 7 Responsive Testing Tools To Check Your Website Layout Before Launching With the arrival of so many new gadgets in the market every designer aims to design a site with a responsive approach. Screenfly is a great option for testing your responsive work. BackstopJS – Its a config-driven automated screenshot test application for responsive websites and web applications.
Users can also add custom dimensions and view in different orientations. By using Mattkersley you just have to put URL into the address bar at the top of the page and then hit enter. It automatically detects the mobile site of the website and takes you to the same.
Its all-in-one platform allows you to run parallel automated tests compare screenshots visually swipe and interact with your website on real-world devices and remotely debug your code as you go. The Designmodo Responsive Test might be one of the best-looking tools to test your website design. Mobile Breakpoint 991px 991 x 568 PX.
5 Best Responsive Testing Tools In 2020. Chromatic – Chromatic is a screenshot testing review tool for UI components and component libraries. Inspect Tool on Chrome.
There are more than 25000 customers who are making the best use of this tool to generate sales. Screenqueries is a pixel perfect responsive design testing tool that lets you test your responsive design on 30 different device resolutions presets or. Powerful CICD with built-in test intelligence.
The first responsive testing tool on the list is right inside your Chrome browser. CICD with real-time reporting smart analysis of failures and a beautiful user interface. Mobile Responsive Design Test.
Mobile Breakpoint 768px 768 x 360 PX. Browserstack is one of the most advanced testing tools available in the market which can Test Your Website Responsiveness. It includes plenty of easy toggles loads of device options and a clean interface as a viewing environment.
The tool is constantly being updated with the release of each new browsers or device. Instead its a plain inline site previewer with 5 fixed widths. CICD with real-time reporting smart analysis of failures and a beautiful user interface.
It is also a mobile responsive testing tool and can be used for testing on the Galaxy tab iPad etc. It will show you display same as seen in the above screenshot and you can hover your mouse to any device type and scroll up-down and also click on the link to check further. Browserstack is a paid tool that offers to test the responsiveness of a website across thousands of devices each with their own resolutions.
240px 320px 480px 768px 1024px. It automatically detects the mobile site of the website and takes you to the same. The same tool you use to inspect a sites code also has a feature to test screen sizes and viewports.

Best Responsive Website Builders Top Platforms And Software To Create A Responsive Website For Free

The 9 Best Online Api Testing Tools

13 Best Test Automation Frameworks The 2021 List

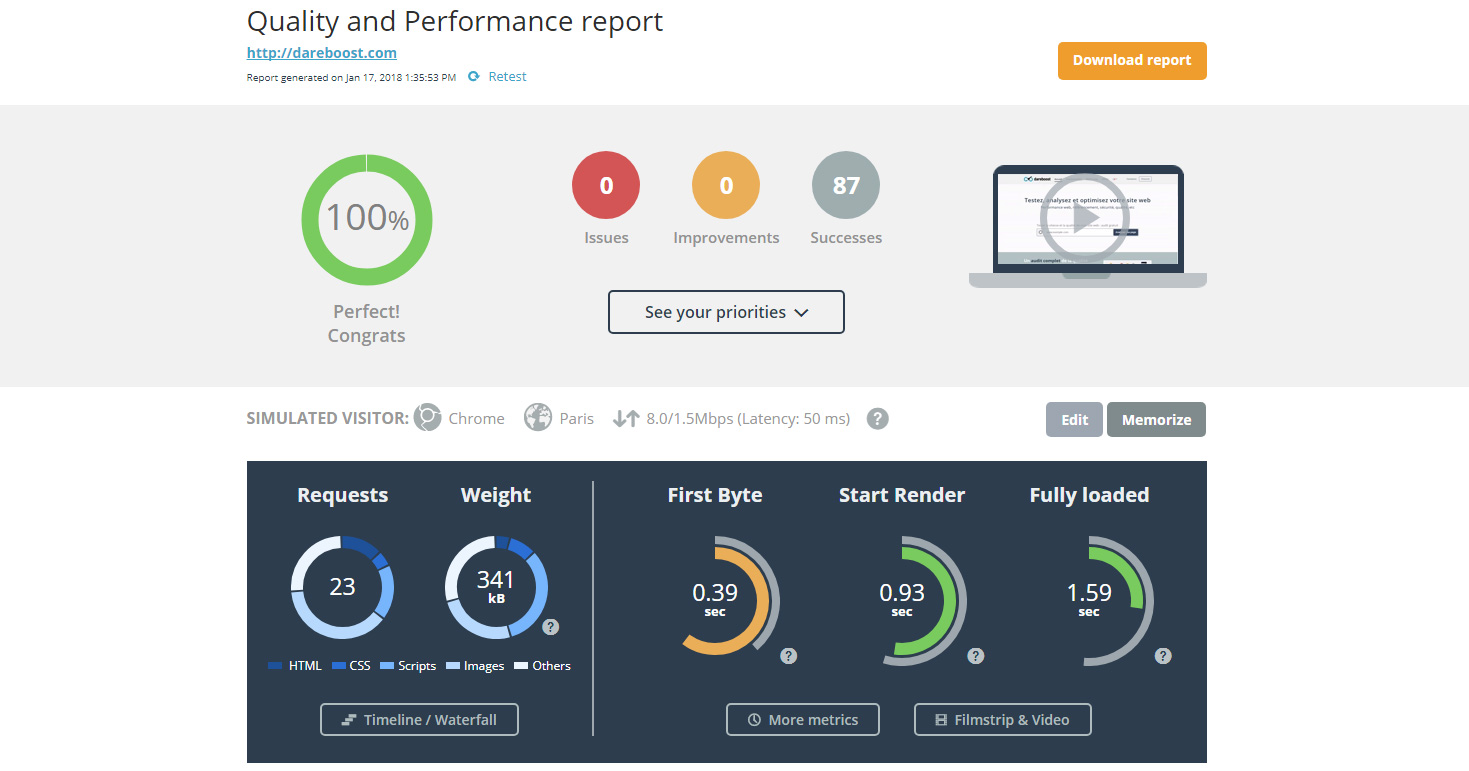
Mobile Website Speed Test Free Tool Dareboost